PORTFOLIO DE ESTUDIANTES
Un portfolio digital es una manera de presentar tus mejores trabajos de manera organizada y fácilmente accesible, de forma que tus profes, amigos y familiares puedan ver rápidamente lo que haces. Un buen portfolio es el reflejo de tu trabajo diario, por lo que su diseño y organización también pueden transmitir una buena imagen de ti mismo.
En esta página encontrarás información relevante para crear tu portfolio de estudiante paso a paso. No olvides revisar cada uno de ellos para lograr el mejor resultado posible.
PASO 01: REGISTRO Y ACCESO

La herramienta que utilizamos es wix. Esta web te permite crear y configurar tu propia página web de forma gratuita. Para ello debemos registrarnos con nuestra cuenta educa.jcyl.es y establecer una crontraseña segura de la que nos acordemos más adelante.

RECUERDA!
Si es la primera vez que accedes, debes registrarte. Después, deberás pulsar en 'iniciar sesión'.
Una vez creada la cuenta, wix nos ofrece la posibilidad de crear una web utilizando plantillas. Tendremos que configurar una serie de pasos previos antes de poder ver nuestro portfolio:
-
Tipo de sitio: escribimos 'Proyecto escolar'
-
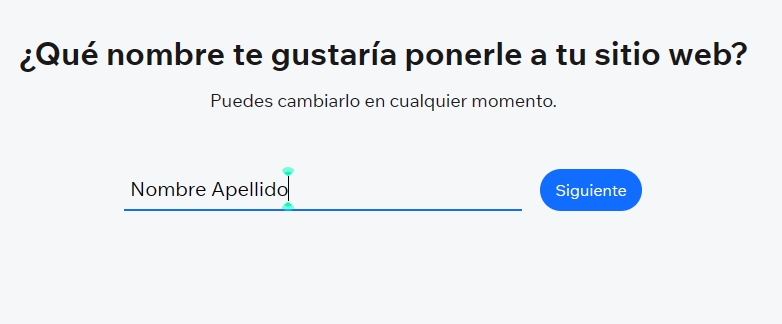
Nombre del sitio: escribimos nuestro nombre y primer apellido.
-
¿Qué deseas agregar a tu sitio web?: Dejamos desmarcadas todas.
-
Empieza a configurar: selecciona la opción 'Usa una plantilla'.
-
Plantillas web: selecciona una plantilla que te guste su diseño y pincha en editar.
A continuación puedes ver varias capturas de este proceso:




Una vez que hemos configurado estos pasos previos ya podremos entrar en la edición de nuestro portfolio, que va a ser como una auténtica página web.
PASO 02: ESTRUCTURA DEL PROTFOLIO
Dentro del editor de nuestro portfolio debemos conocer los elementos básicos para empezar a editar.
-
Menú superior: tenemos las opciones general de la herramienta wix. Debéis recordar varias por su utilidad: sitio (para volver al panel de control); guardar, vista previa y publicar (veremos más adelante su utilidad).
-
Menú lateral izquierdo: aquí tenemos todas las opciones para añadir contenido (texto, imágenes, cajas...). Uitlizaremos mucho la primera opción 'Agregar elementos'.
-
Menú 'página': importante menú para configurar y poder editar las diferentes páginas de nuestro portfolio.

Empezaremos por el 'Menú página' para crear la estructura de nuestro portfolio. Para ello vamos a explicar las diferentes páginas que tenemos disponibles y su jerarquía.
- Si desplegamos el menú podemos ver las páginas de nuestro portfolio. Y si pinchamos en cada una de ellas, podremos editarlas. SIEMPRE hay que comprobar qué página estamos editando para no confundirnos.
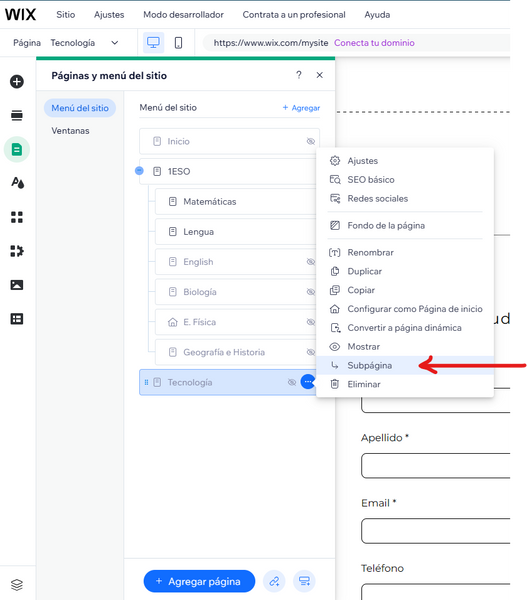
- Si pulsamos en 'Administrar páginas' vemos como nos aparecen más opciones de configuración de cada página.
- Lo primero que haremos será 'Renombrar' la segunda página como '1ESO'


Posteriormente, debemos renombrar todas las páginas para tener 1 página por asignatura.
A continuación, le daremos la condición de subpágina de 1ESO para que nos quede una estructura parecida a esta:

RECUERDA!
Debemos tener 2 páginas principales.
Las páginas de asignatura serán subpáginas de '1ESO'.
Las páginas de asignatura deben estar ocultas.
NIVEL AVANZADO!
Si quieres que tu portfolio tenga un aspecto profesional puedes editar el nombre del link a cada página. Para ello, dentro de las opciones de cada página, selecciona 'SEO Básico' y donde nos dice 'Slug de la URL' cambia el nombre por uno acorde a la página (p.e. si la página es de matemáticas pon matemáticas).
Por otro lado, también puedes establecer cuál es la página primaria de la que depende. En nuestro caso: 1ESO

Si has llegado hasta aquí ya sabes cómo acceder a wix y ya tienes la estructura de tu portfolio lista. Ahora ya solo te queda editar cada página para poder mostrar todos tus proyectos.
PASO 03: CÓMO EDITAR UNA PÁGINA
Ahora debemos editar cada una de las páginas para dejarlas preparadas para cuando tengamos que añadir contenido.
Lo primero será editar nuestra página de inicio. Es muy importante que el diseño y las fotos que escojamos estén en relación con el propósito de nuestro portfolio: mostrar nuestros mejores proyectos de clase.
Para ello, debemos fijarnos en:
-
Título: podemos escribir 'Portfolio de...'
-
Descripción: añadimos una breve descripción para informar a las personas que visiten nuestro portfolio de qué trata.
-
Imagen de fondo: debemos cambiar la imagen por otra que encaje mejor con nuestro tema.

RECUERDA!
Todos los elementos de la plantilla que no utilices debes ELIMINARLOS.
PÁGINA 1ESO:
Debemos editar esta página para que funcione como portada de nuestro curso 1º de la ESO. En esta página debemos cambiar el título, añadir una descripción y los botones correspondientes enlazados a cada una de las páginas de asignatura. El resultado será una página parecida a esta:

En cuanto a los botones, debemos enlazarlos a su página de asignatura correspondiente. Para ello, seleccionamos el botón; pinchamos sobre el icono de enlace y se nos abrirá una ventana; seleccionamos la opción 'página' y elegimos la que corresponda.

PÁGINA DE ASIGNATURA:
En cada una de las páginas de asignatura debemos editar el título (ponemos el nombre de la asignatura), añadimos una descripción e incluimos el nombre del profe.
Todos los elementos de la plantilla los eliminamos y la dejamos en blanco. Con el tiempo iremos añadiendo contenido según las indicaciones del profe.

PASO 04: PERSONALIZAR ENCABEZADO Y PIE DE PÁGINA
El encabezado y el pie de página son elementos comunes a todas las páginas de tu portfolio. Es decir, se verán siempre igual. Y cada que lo modifiques, se verá modificado en todas las páginas.
Los puedes reconocer fácilmente porque si pones el ratón sobre ellos, se marcan en naranja.


El encabezado de tu portfolio debe contener un nombre corto en la parte derecha o izquierda. Y el elemento más importante es el MENÚ. Este menú debe mostrar la página '1ESO' y cuando ponemos el ratón encima se despliega para mostrarnos las subpáginas de asignatura. El aspecto debe ser parecido al siguiente:
RECUERDA!
Solo puedes comprobar que el menú funciona correctamente en la 'Vista previa'.

El pie de página es otro elemento común para todas tus páginas. Seguramente, como has elegido una plantilla, tendrás elementos en el pie de página, pero que no encajan con tus necesidades. Debes editarlos.
En el pie de página debe aparecer tu nombre y email de educacyl.
Y también vamos a proteger el contenido de nuestro portfolio incluyendo la licencia de Creative Commons de acuerdo a las indicaciones que nos de el profe y utilizando esta herramienta (en inglés).
Al final, nuestro pie de página debe tener este aspecto:

Si todavía no tienes claro cómo funcionan las licencias CC, visita esta entrada donde te lo explico con detalle.
¡Ahora ya solo te queda terminar los proyectos de clase para poder subirlos a tu portfolio!